直观地说 收到实用的提示如何
在你的收件箱里进行可视化的交流。


应用开发过程包括各种关键步骤,如线框图、MVP开发、设计、开发、测试、营销等。虽然所有这些都需要极大的关注,但应用设计将是我们目前的重点。
你的应用的整体设计是非常重要的。因为应用程序的外观会给用户留下第一印象,所以仔细规划每个方面是绝对有必要的。
统计数据表明8-10个人会支付更多为了更好的客户体验。用户体验是应用设计中不可或缺的一部分。
一个好的应用程序设计不仅可以为你挖掘潜在的商机,还可以让你的业务收入飙升。是的,应用设计成本可能比你想象的要多,但从长远来看,这一切都是值得的。
现在让我们更详细地了解应用程序设计。
应用程序的外观和运行方式都属于应用程序设计的范畴。让我们深入研究应用程序设计中包含的技术组件。
用户体验为用户简化了应用程序的使用。以下是它的一些关键方面:
用户体验就是要让应用使用起来更流畅。这可以通过保持应用程序中所有必要的元素易于访问、交互性和独特性来实现。
最好的例子之一是关于食谱的应用程序。该应用程序提供了一个很棒的用户体验,帮助用户按照食谱烹饪一道菜,并允许他们购买食谱所需的配料。
这款应用拥有简洁的语言、产品个性化、生动的交互以及其他值得一用的细节。
应用的UI是应用设计的另一个重要组成部分。它包含了对用户来说更美观的所有方面。以下是其中一些:
所有这些元素都需要小心地放置或添加到应用程序中,以确保用户界面看起来迷人。
注意应用程序的配色方案是至关重要的,因为颜色触发用户思维的方式是不同的。例如,大多数的食物app有红色在他们的标志或用户界面。
为什么?这是因为红色会增加人的新陈代谢水平,从而产生饥饿感。
另一方面,大多数健康应用程序和健身应用程序让他们的应用用户界面呈现蓝色、绿色或粉色。将UI设置为蓝色可以确保在寻找与健康相关的服务时所需要的平静。
既然你已经了解了应用程序设计的基本类别,让我们来了解设计你的第一个应用程序的步骤。
应用设计过程基本上从研究部分开始。
研究阶段包括与设计应用程序的各个方面相关的头脑风暴。第一步是:
设计和应用开发过程的主要步骤是理解理念。
你有必要将自己的想法传达给应用开发者。这不仅可以帮助他们理解你到底需要从应用程序中得到什么,还可以帮助他们制定策略。
此外,理解应用理念的阶段需要解决一些关键问题,例如:
除非你对这些问题没有明确的答案,否则你不应该进入应用设计过程。例如,如果你最终创造了一款没有市场的应用,你的投资和努力就会付诸东流。
因此,理解这个概念是必须的。为了这样做,你可以:

一旦你对应用理念有了清晰的认识,就该了解市场格局了。这可能包括研究市场上已有的应用程序。
通过对市场的清晰和全面的了解,你将能够收集关于如何设计应用程序的有价值的见解。
你不希望你的应用失败,对吧?因此,最好不要把它放在盒子里。要做到这一点,你需要对市场有一个更好的了解。调查你的听众知道什么,想要什么。
因为他们是应用程序的最终用户,所以你需要了解他们的需求。以下是你需要探究的问题:
根据这些问题的答案,你可以设计一个计划来进一步改进应用程序及其功能。
坦白地说,没有人能比你的竞争对手提供给你更好的知识。因此,了解你的竞争对手在做什么是很有必要的。
如果你正计划开发一款电子商务应用,不妨看看亚马逊(Amazon)等公司是如何开发应用的。亚马逊(Amazon)在改进其手机应用方面已经取得了长足的进步,为你提供了一个很好的学习方法。

尽管将亚马逊视为一个残酷的竞争对手有点困难,但你仍然可以从他们那里学到很多关于应用程序设计的东西。
cta的位置,优化图像的使用,通过过滤器的内容导航,以及许多其他方面使亚马逊从其他电子商务应用程序中脱颖而出。你需要分析所有这些特性:
但请记住,根据你所在行业的不同,可能还有很多其他的方法。了解你的竞争对手肯定会给你在市场上的优势。
这就是应用设计中隐藏的英雄——用户体验。
用户与应用程序交互的方式属于用户体验。有无数元素在增强用户体验方面发挥着支柱作用,例如:
和其他人!所有这些都需要仔细计划和执行,以确保用户在使用应用程序时体验更少的摩擦。

让我们来学习如何为你的应用程序创建最佳的用户体验。
如果你看到的是产品的图片而没有文字该怎么办?要理解应用程序上的内容会很忙,对吧?这就是应用程序的信息架构(IA)如此必要的原因。
应用程序的信息架构是内容在应用程序中的组织方式。文本、图像、视频等,都需要做到绝对的完美,才能提升用户体验。应用程序信息架构背后的核心动机是:
下面是一些信息架构的模式:
无论你选择在你的应用程序中实现哪一个,都有必要计划用户体验设计过程。这里有一些关键的步骤:
上一节的最后一步描述了从用户那里收集反馈。这就是原型发挥作用的地方。
原型是最终产品的样本版本,有助于:
原型需要具有交互性、精确性,并且能够与最终用户进行良好的交互。
你可以创建低保真或高保真原型(可点击或编码)来测试应用程序的UX设计推特推出的原型, twttr。
UI设计包括应用程序的外观。它包括各种元素,如:
还有更多!在设计用户界面设计时,你需要做很多计划,因为这将是你的第一步行动。根据统计数据,设计良好的UI有助于提高转化率利率高达200%.因此,相应地调整你的优先级。
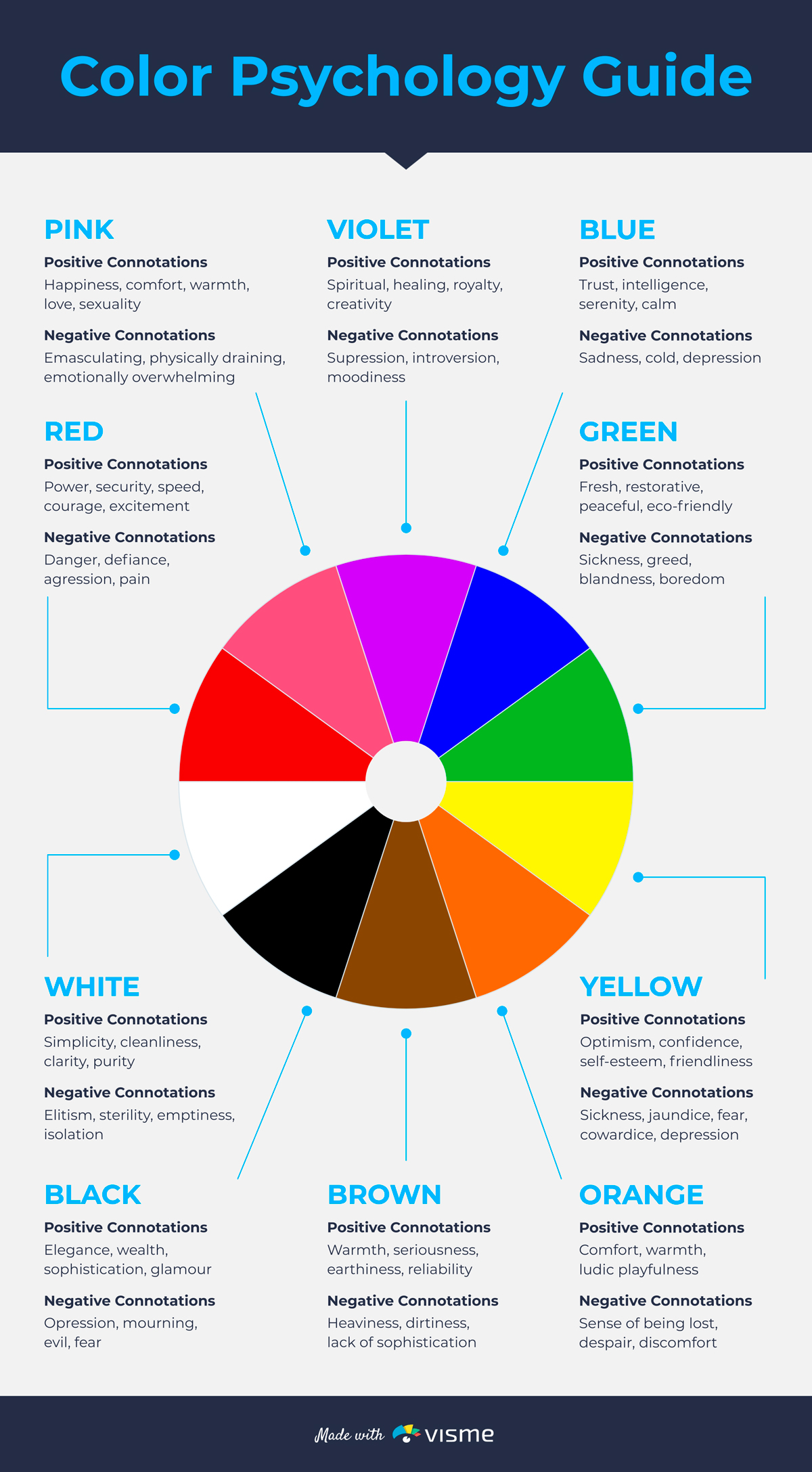
根据你要构建的应用类型,有必要决定一个吸引人的配色方案。颜色极大地影响着人类感知事物的方式。因此,有必要进行研究色彩心理学在设计应用程序界面时。

例如,肯德基、麦当劳、必胜客都有红色作为它们的原色。为什么?红色的存在会增加身体的新陈代谢,从而引发食欲。
类似的,大多数医疗应用程序有绿色或蓝色因为它们代表着信任、智慧和忠诚。这是医疗专业人士需要他们的病人拥有的。
因此,无论你在设计哪个应用程序,决定一个获得线索的配色方案是至关重要的。
UI工具包是一组必要的文件,包括预先构建的UI元素,如图标、按钮、字体、HTML文件、CSS文件等。这有助于节省设计师的时间,因为他们不需要从头开始创建任何东西。
为你的应用程序设计过程创建一个UI工具包是个好主意,因为你的应用程序将有多个屏幕,这些屏幕上都需要相同的元素。创建一个UI元素列表很重要,因为它可以帮助你在整个应用程序中保持一致性。
例如,如果你正在制作一款电子商务应用,你可能需要事先创建一组复选框、图标、按钮等。由于会有多个产品页面,如果所有屏幕上的按钮都是相同的,那么用户会更友好。此外,它还将节省您的时间和精力。
这是迄今为止最重要的一步,因为你所有的努力都将在这里得到检验。除了UX元素,你还必须将所有UI元素嵌入到原型中。目的是一样的,测试应用程序的功能和可用性。
必须包含所有UI应用程序设计元素,如配色方案、图像、视频、图标等,以了解用户对应用程序设计的反应。通过原型中包含的所有元素,您将能够收集有关应用程序缺乏什么和擅长什么的有价值的见解。
在此基础上,您可以进一步改进应用程序。
什么是移动应用程序设计这个问题你现在应该很清楚了吧?既然你的“是什么”现在很清楚了,现在是时候知道“如何”了。你该如何做出出色的应用设计?

有很多在线设计工具你可以利用它来创建尖端的应用程序。以下是其中一些:
应用程序设计过程有点冗长,因为它有无数的事情要处理。但是,如果考虑到所有必要的因素,按顺序进行,它将在很长一段时间内得到回报。一定要从像这样的工具开始Visme对于你的图形,初始线框图和更多。
作者简介
Maksym Babych是spdload.com该公司是一家面向初创公司早期阶段的产品开发公司。